Elementi base
- creiamo una cartella vuota dove mettere il sito Template didattico e in questa cartella:
- inseriamo la cartella css con all'interno il file vuoto index.html
- inseriamo la cartella images con all'interno il file vuoto index.html
- inseriamo la cartella javascript (non essenziale) con all'interno il file vuoto index.html
- creiamo il file vuoto index.php e lo mettiamo nella cartella Template didattico
- creiamo il file vuoto template.css e lo mettiamo nella cartella css
- creiamo il file vuoto main.js e lo mettiamo nella cartella javascript
- mettiamo un immagine nella cartella images ad esempio testata
- creiamo il file templateDetails.xml (scritto precisamente cosi con la D maiuscola) e lo mettiamo nella cartella Template didattico.
- creiamo il file vuoto index.html e lo mettiamo nella cartella Template didattico
- creiamo due file vuoti 10 x 10 in formato png, template_thumbnail.png (per la miniatura) e template_preview.png
- creiamo il file favicon (per crearlo si può utilizzare il sito: favicon.cc)
- selezioniamo tutti i files e creiamo un archivio compresso in formato zip il nome non ha importanza dato che il nome del template sara quello inserito in templateDetails.xml
- Il file Template didattico.zip dovrà essere caricato nel sito tramite Estensioni / Gestione / Installa
- Il Template didattico lo ritroveremo nelm sito in Estensioni / Template
Struttura di base
- rendere il nuovo tema predefinito
- scriviamo il file index.php
-
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" > contiene il comando php per il linguaggio utilizzato e il senzo di scrittura utilizzato <meta charset="utf-8" /> la tipologia degli accenti e della tipologia dell'alfabeto utilizzato <jdoc:include type="head" /> consente di prelevare da Joomla tutto quello che fa parte del cappello iniziale del documento html prodotto
 La struttura verrà creata all'interno dei tag <body> qui si suddivide l'area disponibile in vari blocchi dove andare ad inserire la testata o i risultati dell'elaborazione di Joomla, i moduli laterali ....
La struttura verrà creata all'interno dei tag <body> qui si suddivide l'area disponibile in vari blocchi dove andare ad inserire la testata o i risultati dell'elaborazione di Joomla, i moduli laterali ....
- bootstrap permette di dividere lo schermo in 12 parti, noi lo abbiamo diviso in 10
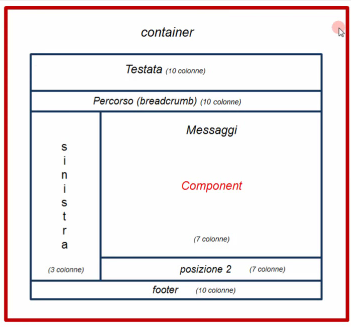
- container definisce l'area massima che verrà utilizzata dal template con i css la definiamo a 980px
- apertura dell'area Testata basata su 10 colonne comando <div class='span10'> all'interno di questa area di 10 colonne ho incluso dei comandi jdoc con il primo ho incluso la possibilità di inserire il modulo Testata con il secondo il modulo percorso.
- ho aperto poi l'area per la colonna sinistra che occupa tre colonne quindi span3 e accanto un'area di 7 colonne 7+3=10
- c'è un'area messaggi per i messaggi di sistema utilizzata da joomla

un'area component dove vengono mostrati i risultati dei vari componenti di Joomla su 7 colonne
una posizione-2 sempre su 7 colonne per banner o altro - si ritorna poi su 10 colonne per l'area footer
- in fondo una nuova area per i programmatori per ottenere eventuali messaggi di errore
- attivare le posizioni modulo della testata e della colonna sinistra
- mettiamo il menu principale e in posizione sinistra
- in base allospazio disponibile nel tema grafico creiamo l'immagine di testata 970x321 l'altezza non ha importanza
- creiamo un modulo html personalizzato per la Testata e vi carichiamo l'immagine preparata
- nella zona <head> è statamessa l'istruzione che consente a Joomla di trovare il file del template.css
- nella parte più alta sono stete messe le istruzioni che consentono a Joomla di trovare le routine Bootstrap e il file main.js che abbiamo creato in fase di preparazione
- da segalare il comando defined ..... (comando di sicurezza) che impedisce l'accesso diretto alla pagina, in sostanza blocca l'accesso alla visualizzazione del codice della pagina; è presente in tutti i files di Joomla
- inserimento dell'istruzione per la visualizzazione su terminali mobili
- inserimento dell'istruzione per poter utilizzare i font di Google
dobbiamo scegliere quale carattere utilizzare per i nostri titoli ed inserirlo nell'istruzione - uso dei css per fomattare il body il container i caratteri ....
creazione immagine anteprima 1000px miniatura 200px
clk su anteprima si visualizzano anche le posizioni modulo








 ugolcdcafe
ugolcdcafe